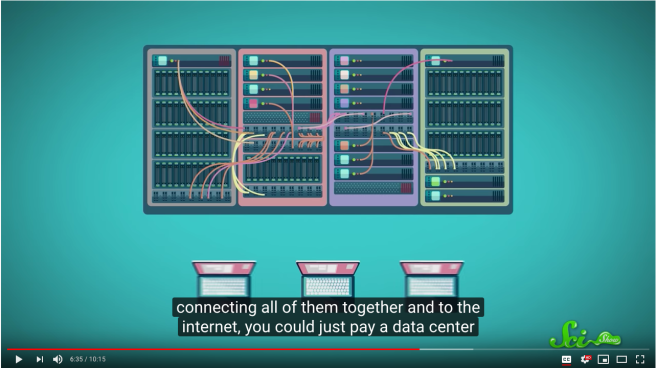
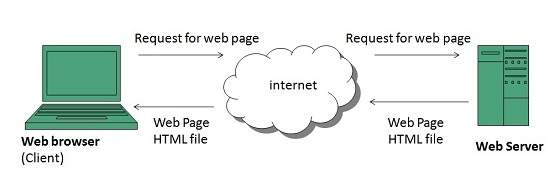
World wide web and the internet sounds alike each other, but they are very different. the internet is the global network that connects everything together while the world wide web is a collection of information which is accessible because of the internet. The internet is millions of computers connect by thousands of networks while the world wide web is billions of pages that can be accessed through the internet.

https://www.geeksforgeeks.org/whats-difference-internet-web/